Standar dan Konsistensi
Pengguna tidak perlu mempertanyakan lagi mengenai perbedaan pemahaman pada sebuah kata dan kalimat, situasi dan aksi. Semua harus sudah mengikuti standar yang ada.
Masalah pertama, tidak konsisten dalam penamaan kategori produk.
Bisa dilihat terdapat kata "acrylic" dan "akrilik" pada penamaan kategori, meskipun memberi artian yang sama menuju bahan pokok pembuatanya namun kesalahan ini fatal sekali.
Rekomendasinya mengganti "acrylic" dengan "akrilik" agar konsisten dalam penggunaan akrilik yang berbahasa Indonesia.
Untuk severity rating, masalah ini diklasifikasikan pada skala 4 usabillity catasthrope, yang artinya harus diubah sebelum web ini diluncurkan.
Ketidak konsistenan dalam penebalan huruf.
Kembali pada kategori terlihat ada satu kategori yang hurufnya dicetak tebal dan yang lainnya biasa saja, hal ini menunjukan ketidak konsistenan, meskipun untuk mempertegas ada produk terbaru.
Rekomendasinya menghilangkan kategori "Produk Terbaru" atau edit dengan tidak menebalkan hurufnya.
Untuk severity rating, masalah ini diklasifikasikan pada skala 2 minor usability, yang artinya harus diubah namun dalam prioritas yang rendah.
Kembali dengan ketidak konsistenan, kali ini nama toko tertulis dengan tidak konsisten.
Dapat dilihat dari screenshoot dibawah di header web tertulis "saha"
sedangkan didalam menu tertulis "SAHA", ini merupakan kesalahan yang
fatal juga karena.
Rekomedasinya dengan mengganti tulisan di header atau di kontak dengan nama toko yang benar.
Untuk severity rating, masalah ini diklasifikasikan pada skala 4 usabillity catasthrope, yang artinya harus diubah sebelum web ini diluncurkan.
Header yang tidak standar.
Maksudnya disini, web pada mas kini ada sebuah logo di headerny dan logo itu hyperlink ke alamat home, dan tidak untuk kasus web ini, ketika ingin ke home sebagai pengguna akan lebih memilih mengklik logo, daripada menu home.
Rekomendaasinya menyediakan logoo berhyperlink ke alamat home.
Untuk severity rating, masalah ini diklasifikasikan pada skala 3 major usability, yang artinya harus diubah dalam prioritas tinggi.
Hyperlink yang berada di Footer cukup membingungkan
Diantara hyperlink-hyperlink dibawah ini ada tanda pisah berupa :: yang warnanya mirip dengan hyperlink yang ada, sehingga membuat user kebingungan dengan tanda :: diantara hyperlink itu. Berikut hasil screenshootnya:
Rekomendasinya cukup hilangkan tanda :: karena walaupan dirubah warnanya tetap bakal annoying dimata.
Untuk severity rating, masalah ini diklasifikasikan pada skala 3 major usability, yang artinya harus diubah dalam prioritas tinggi.
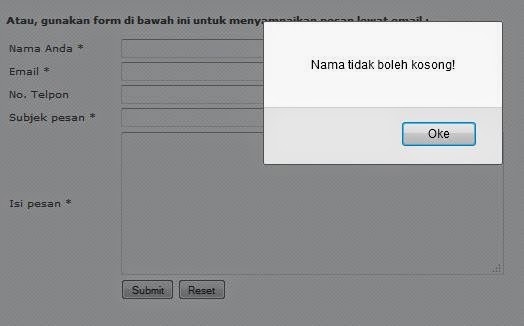
Satu lagi yang tidak standar adalah tanda bintang penanda, field harus terisi.
Ketika ingin mengirimkan pesan kepada toko, ada beberapa field yang harus diisi, dan ada juga field yang wajib diisi (tidak boleh kosong), pada web ini penandanya merupakan bintang berwarna hitam, yang standarnya berwarna merah yang memberikan pesan warning.
Rekomendasinya mengganti warna untuk siombol bintang dari hitam menjadi merah
Untuk severity rating, masalah ini diklasifikasikan pada skala 2 minor usability, yang artinya harus diubah tetapi dalam prioritas lebih rendah.
Seperti yang sudah dibahas sebelumnya di
User Control and freedom, penggunaan breadcrumb yang tidak standar dapat membuat
user kebingungan untuk bernavigasi.